Modernizing WordPress Layouts: Unleashing the Power of a Refreshed Design In today’s fast-paced digital world, having an outdated website layout can be detrimental to your online presence. With technological advancements and evolving user preferences, it’s important to stay ahead of the curve by modernizing your WordPress layout. In this blog post, we will explore the power of modernizing WordPress layouts and why it is crucial for your website’s success.
Why Modernize WordPress Layouts?
Enhanced User Experience:
A modern and intuitive layout can significantly improve the user experience on your website. Users are more likely to stay and explore your content if they find it visually appealing and easy to navigate. By modernizing your WordPress layout, you can create a seamless and engaging experience for your visitors, leading to increased user satisfaction and longer time spent on your site.
Improved Responsiveness:
With the increasing use of mobile devices, having a responsive website has become a necessity. Modernizing your WordPress layout ensures that your website adapts to different screen sizes and resolutions, providing a consistent and user-friendly experience across all devices. This not only enhances the user experience but also boosts your website’s search engine rankings, as search engines prioritize mobile-friendly websites.
Stay Ahead of the Competition:
In the ever-evolving online landscape, it’s important to stand out from the crowd. By modernizing your WordPress layout, you can differentiate your website from competitors that may still be using outdated designs. A fresh and innovative layout can captivate your audience, making them more likely to choose your website over others in your niche.
Improved SEO Performance:
Modernizing your WordPress layout can have a positive impact on your website’s search engine optimization (SEO). Search engines favor websites that provide a seamless user experience, and a modern layout plays a crucial role in achieving this. Additionally, modernizing your layout allows you to optimize your site’s structure, making it easier for search engine crawlers to navigate and index your content.
How to Modernizing WordPress Layouts?
Choose a Modern Theme:
Start by selecting a modern WordPress theme that aligns with your brand and appeals to your target audience. Look for themes that offer a contemporary design, responsive layouts, and customization options to match your unique requirements.
Streamline Navigation:
Simplify your navigation menu to make it more intuitive and user-friendly. Ensure that important pages and content are easily accessible, and consider implementing a search bar to facilitate quick and efficient content discovery.
Optimize for Speed:
Website loading speed is a crucial factor in both user experience and SEO. Optimize your WordPress layout by minimizing unnecessary elements, compressing images, and leveraging caching techniques to ensure fast loading times.
Incorporate Visual Elements:
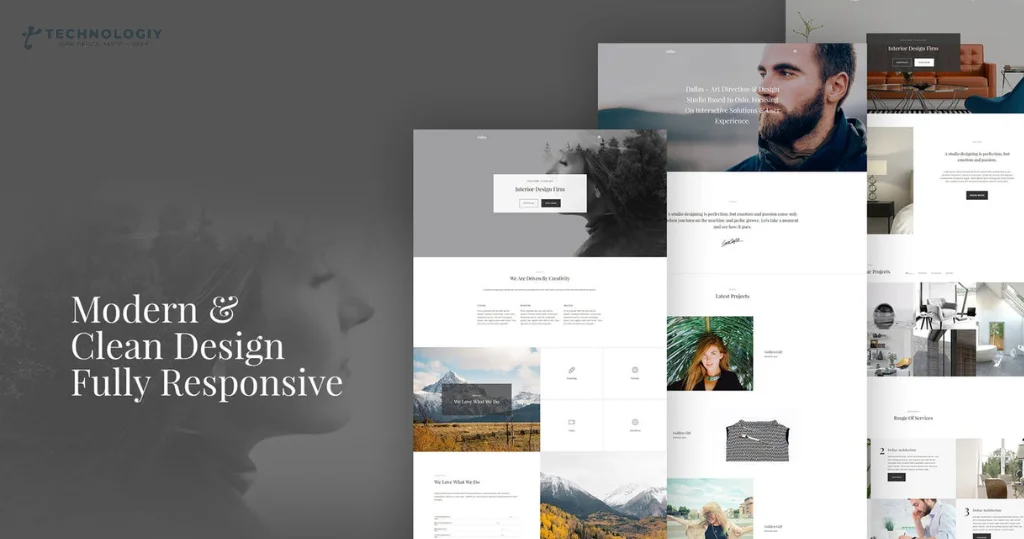
Visual content is an effective way to engage your audience and make your website more appealing. Consider incorporating high-quality images, videos, and interactive elements into your WordPress layout to enhance the overall user experience.

Embrace Minimalism:
Clean and minimalist designs are on-trend and provide a modern look and feel. Focus on simplicity, use ample white space, and opt for a minimal color palette to create a visually pleasing and clutter-free layout.
Implement Responsive Design:
Ensure that your WordPress layout is responsive and adjusts seamlessly to different screen sizes. Test your website on various devices to ensure a consistent and optimized experience for all users.
modernizing your WordPress layout is not just a trend; it is essential for the success of your website. By enhancing the user experience, improving responsiveness, and staying ahead of the competition, you can unlock the full potential of your WordPress site. Embrace the power of a refreshed design, and watch as your website attracts more visitors, engages them effectively, and drives better results. Modernize your WordPress layout today and give your website the makeover it deserves.
Modernizing WordPress Layouts:
Evaluating the Need for Layout ModernizationIn today’s fast-paced digital world, having an outdated website layout can be detrimental to your online presence. With ever-evolving design trends and user expectations, it’s important to keep up with the times and ensure that your website’s layout is modern and user-friendly. In this blog post, we will discuss the importance of modernizing WordPress layouts and evaluate the need for layout modernization.
Why Modernizing WordPress Layouts?
Enhanced User Experience:
A modern layout improves user experience by making your website visually appealing and easy to navigate. With a well-organized and intuitive layout, visitors can find the information they are looking for effortlessly. This can lead to increased engagement, longer time spent on your website, and ultimately, more conversions.
Mobile Responsiveness:
With the majority of internet users browsing the web on their mobile devices, having a responsive layout has become a necessity. Modernizing your WordPress layout ensures that your website adapts seamlessly to different screen sizes, providing a consistent experience across all devices. This not only improves user experience but also boosts your website’s search engine rankings as mobile-friendliness is a key ranking factor.
Stay Ahead of the Competition:
In today’s competitive online landscape, standing out from the crowd is crucial. By modernizing your WordPress layout, you can differentiate yourself from competitors who may still be using outdated designs. A visually appealing and modern website can leave a lasting impression on your visitors, making them more likely to choose your products or services over others.
Improved SEO Performance:
Search engines favor websites with modern layouts that offer a great user experience. By modernizing your WordPress layout, you can improve your website’s SEO performance. A modern layout often includes optimized code, faster loading times, and improved navigation, all of which contribute to better search engine rankings.
Evaluating the Need for Layout Modernization:
Outdated Design:
Take a critical look at your website’s design. Does it still look visually appealing and relevant? If your layout looks outdated or doesn’t align with your brand identity, it’s time for a modernization.
Lack of Mobile Responsiveness:
Test your website across different devices and screen sizes. If it doesn’t adapt well or looks distorted on mobile devices, it’s a clear sign that you need to modernize your WordPress layout.
High Bounce Rate:
If your website’s bounce rate is high, it could be due to a poor user experience caused by an outdated layout. Users tend to leave websites that are difficult to navigate or visually unappealing. Modernizing your layout can help reduce bounce rates and improve user engagement.
Slow Loading Times:
If your website takes too long to load, it can frustrate visitors and make them abandon your site. Modern layouts often incorporate optimized code and performance enhancements to ensure faster loading times, resulting in a better user experience.
Competitor Analysis:
Research your competitors’ websites and compare them to yours. If their layouts are more modern and visually appealing, it’s a clear indication that you need to modernize your WordPress layout to stay competitive.
Mobile-First Design for the Modern Web:
Modernizing WordPress LayoutsIn today’s digital age, where mobile devices have become an integral part of our lives, it’s crucial for businesses to have a mobile-friendly website. With the majority of online traffic coming from mobile devices, having a mobile-first design has become a necessity. WordPress, one of the most popular content management systems, has recognized this shift and has been continuously improving its platform to support mobile-first design. In this blog post, we will explore the concept of mobile-first design and how it can Modernizing WordPress Layouts.
What is Mobile-First Design?
Mobile-first design is a web design approach that places a primary focus on delivering an exceptional mobile user experience. It involves designing and developing a website first for mobile devices and then expanding the design to larger screens like tablets and desktops. This approach ensures that the website is optimized for mobile devices, providing a seamless and user-friendly experience for visitors.
Why is Mobile-First Design Important?
The proliferation of smartphones and tablets has fundamentally altered how individuals connect to the internet. Mobile devices have become the primary means of browsing the web, and users expect websites to be accessible and functional on their mobile screens. If your website is not mobile-friendly, you risk losing potential customers and damaging your online reputation.
Modernizing WordPress Layouts with Mobile-First Design WordPress, with its extensive range of themes and plugins, has made it easier for website owners to adapt to mobile-first design principles.
Here are some ways you can Modernizing WordPress Layouts for the mobile-first era:
Choose a Mobile-Responsive Theme:
When selecting a theme for your WordPress website, opt for one that is mobile-responsive. This means that the theme automatically adjusts its layout and elements to fit different screen sizes. A mobile-responsive theme ensures that your website looks great and functions well on any device.
Streamline Navigation:
Mobile screens have limited space, so it’s crucial to simplify your website’s navigation. Opt for a clean and intuitive menu structure that allows users to easily find the information they need. Consider using hamburger menus or collapsible navigation to save space and improve user experience.
Optimize Images and Media:
Large image files can slow down your website’s loading speed, especially on mobile devices with slower internet connections. Compress and optimize your images to ensure fast loading times. Additionally, consider using responsive image techniques to serve the appropriate image size based on the user’s device.
Implement Touch-Friendly Interactions:
Mobile devices rely on touch interactions, so it’s important to make your website easy to navigate with gestures. Ensure that buttons and links are large enough for users to tap on, and avoid using hover-based interactions that don’t work on touchscreens.
Test and Optimize:
Regularly test your website on different mobile devices and screen sizes to ensure it looks and functions as intended. Pay attention to loading speed, layout, and usability. Use tools like Google’s Mobile-Friendly Test to identify any issues and make necessary optimizations.
In the modern web landscape, mobile-first design is no longer a luxury but a necessity. With the majority of internet users accessing websites through mobile devices, businesses need to adapt their Modernizing WordPress Layouts to provide a seamless mobile experience. By choosing a mobile-responsive theme, streamlining navigation, optimizing images and media, implementing touch-friendly interactions, and regularly testing and optimizing, you can Modernizing WordPress Layouts and stay ahead in the mobile-first era. Don’t overlook the importance of mobile-first design – it’s time to make your website mobile-friendly and cater to the needs of the modern web user.