Enhancing WordPress UI/UX: The Significance of User Interface and User Experience When it comes to building a successful website, one of the key factors that often gets overlooked is the user interface (UI) and user experience (UX). In the world of WordPress, where millions of websites are created every day, having a well-designed and intuitive UI/UX can make all the difference in attracting and retaining users. In this blog post, we will explore the significance of UI/UX in WordPress and how it can enhance your website’s performance.
First, let’s start with the basics. UI refers to the visual elements and layout of a website, while UX focuses on the overall experience a user has while interacting with the site. These two components work hand in hand to create a seamless and enjoyable experience for visitors.
Why is UI/UX so important in WordPress? The answer is simple:
it can significantly impact your website’s success. When users land on your site, they form an opinion within milliseconds. If your UI is cluttered, confusing, or unattractive, visitors are likely to leave and never return. On the other hand, a well-crafted UI with a clean and modern design can captivate users and keep them engaged.
But UI/UX is not just about aesthetics; it also plays a crucial role in functionality. A well-designed UI ensures that users can navigate your website effortlessly, find the information they need, and complete desired actions, such as making a purchase or filling out a contact form. When users can easily achieve their goals on your site, they are more likely to have a positive experience and become loyal customers.
Now, let’s dive into some practical tips to enhance the UI/UX of your WordPress website:
Choose a responsive theme:
With the increasing use of mobile devices, it is essential to have a responsive design that adapts to different screen sizes. A responsive theme will ensure that your website looks great and functions seamlessly across all devices, providing a consistent experience for your users.
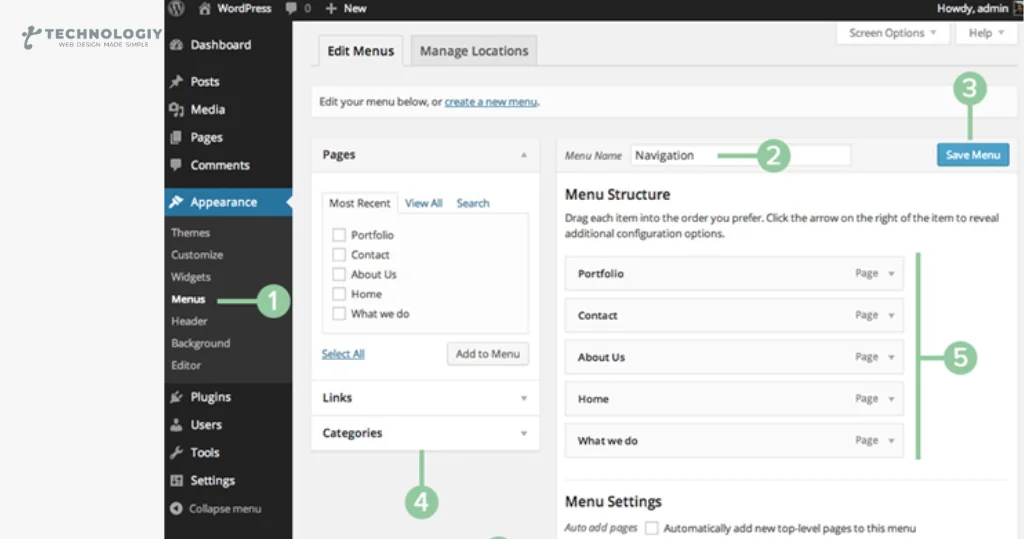
Simplify navigation:
Keep your website’s navigation simple and intuitive. Use clear and descriptive labels for your menu items, and organize your content in a logical structure. Avoid overwhelming users with too many options on the screen, as it can lead to confusion and frustration.
Optimize page loading speed:
Slow-loading websites are a major turnoff for users. Optimize your WordPress site by minimizing file sizes, leveraging caching techniques, and choosing a reliable hosting provider. A fast-loading website not only improves the user experience but can also boost your search engine rankings.
Use compelling visuals:
Visual elements, such as high-quality images and videos, can enhance the overall look and feel of your website. Use visuals strategically to convey your brand message and engage users. However, be cautious not to overload your pages with too many images, as it can slow down the loading speed.
Incorporate user feedback:
Listening to your users is crucial for improving your UI/UX. Implement feedback forms, conduct user surveys, and analyze user behavior using tools like Google Analytics. By understanding your users’ needs and preferences, you can make informed decisions to enhance their experience.
In conclusion, investing in UI/UX is not just an option but a necessity in today’s competitive online landscape. By focusing on creating a visually appealing, user-friendly, and functional website, you can attract and retain users, drive conversions, and ultimately achieve your online goals. So, go ahead and take your WordPress UI/UX to the next level, and watch your website thrive!
If you found this article helpful, feel free to share it with others who might benefit from it. Stay tuned for more WordPress-related tips and tricks.

Enhancing WordPress UI/UX:
Conducting a UX Audit on Your WebsiteAs a WordPress website owner, you know that a positive user experience (UX) is essential for retaining visitors and achieving your online goals. But how can you ensure that your website is providing the best possible experience for your users? The answer lies in conducting a UX audit.
In this blog post, we will walk you through the process of conducting a UX audit on your WordPress website. Whether you are a seasoned website owner or just starting out, this guide will provide you with the necessary steps to enhance the UI/UX of your WordPress site. So, grab a cup of coffee, and let’s dive in!
Step 1: Define Your Objectives:
Before you begin the audit, it’s important to establish your objectives. What do you want to achieve with your website? Are you looking to increase conversions, reduce bounce rates, or improve overall user satisfaction? Clearly defining your objectives will help you stay focused throughout the audit process.
Step 2: Evaluate Your Website’s Design:
The design of your website plays a crucial role in creating a positive user experience. Start by analyzing the overall layout, color scheme, and typography. Is your design visually appealing and consistent with your brand? Is the content easy to read and navigate? Pay attention to the placement of important elements such as call-to-action buttons and contact information.
Step 3: Assess Navigation and Usability:
Next, take a closer look at your website’s navigation and usability. Is the navigation menu intuitive and easy to understand? Can users easily find the information they are looking for? Test your website’s usability by performing common tasks such as making a purchase or filling out a contact form. Identify any pain points or bottlenecks in the user journey and make note of them for future improvement.
Step 4: Analyze Page Load Speed:
Page loading speed is a pivotal aspect of user experience. A website that loads slowly can result in elevated bounce rates and user frustration. Employ tools like Google PageSpeed Insights to assess your website’s performance. Optimize your images, minify CSS and JavaScript files, and consider using a caching plugin to speed up your website’s loading time.
Step 5: Review Mobile Responsiveness:
In today’s mobile-centric world, having a mobile-friendly website is no longer optional. Test your website’s responsiveness across different devices and screen sizes. Ensure that your content is legible, buttons are easily clickable, and images are properly resized. Consider implementing a responsive design if your website is not mobile-friendly.
Step 6: Conduct User Testing:
To gain valuable insights into your website’s usability, conduct user testing. Ask a group of individuals to perform specific tasks on your website and observe their interactions. Take note of any difficulties they face and gather feedback on their overall experience. This qualitative data will help you identify areas of improvement and make informed decisions.
Step 7: Analyze Analytics and Heatmaps:
Your website’s analytics data provides a wealth of information about user behavior. Analyze metrics such as bounce rate, time spent on a page, and conversion rate to gain insights into user engagement. Additionally, heatmaps can show you where users are clicking and scrolling on your website. Utilize this data to optimize your website’s design and content placement.
Step 8: Make Iterative Improvements:
Based on the findings from your UX audit, it’s time to make iterative improvements to your website. Prioritize the issues and areas of improvement identified during the audit and create an action plan. Focus on enhancing the user journey, improving visual elements, and optimizing your website’s performance. Remember, UX is an ongoing process, so regularly revisit and refine your website based on user feedback and analytics.
By conducting a UX audit on your WordPress website, you are taking a proactive approach toward enhancing the UI/UX for your users. Remember to keep your objectives in mind, evaluate your website’s design and usability, analyze performance metrics, and make iterative improvements. With a user-centric mindset and dedication to continuous improvement, you can create a website that delights and engages your audience.
So, what are you waiting for? Start conducting your UX audit today and unlock the full potential of your WordPress website!
Measuring UI/UX Success: Analytics and MetricsEnhancing WordPress UI/UX:
When it comes to creating a successful website, one of the key factors to consider is the user interface (UI) and user experience (UX). A well-designed UI/UX can make all the difference in attracting and retaining visitors, ultimately leading to higher engagement and conversions. But how can you measure the success of your UI/UX design? This is where analytics and metrics become significant.
Analytics and metrics provide valuable insights into how users interact with your WordPress website. By tracking and analyzing user behavior, you can gain a deeper understanding of what works and what doesn’t, allowing you to make data-driven decisions to enhance your UI/UX. In this blog post, we will explore the importance of measuring UI/UX success and how analytics and metrics can help you achieve your goals.
Why Measure UI/UX Success?
Before delving into the world of analytics and metrics, it’s essential to understand why measuring UI/UX success matters.
A well-designed UI/UX can significantly impact user satisfaction, engagement, and ultimately, your bottom line. By measuring UI/UX success, you can:
Identify pain points:
Analytics and metrics provide insights into where users might be facing difficulties or frustrations while navigating your website. By pinpointing these pain points, you can make targeted improvements to enhance the overall user experience.
Optimize conversions:
A positive UI/UX can significantly increase the chances of converting visitors into customers. By measuring UI/UX success, you can identify areas that need improvement and optimize your website to maximize conversions.
Stay competitive:
In today’s digital landscape, user expectations are constantly evolving. By measuring UI/UX success and keeping a pulse on user behavior, you can stay ahead of the competition and ensure your website remains relevant and engaging.
The Role of Analytics and Metrics:
Analytics and metrics provide you with valuable data that can help you understand how users interact with your WordPress website.
Here are some key metrics to consider when measuring UI/UX success:
Bounce rate:
This metric measures the percentage of visitors who leave your website after viewing just one page. A high bounce rate could indicate a poor user experience, prompting you to investigate and make improvements.
Time on Page:
This metric gauges the amount of time users spend on a specific page. It can give you insights into whether users find the content engaging and helpful or if they are quickly leaving.
Conversion rate:
This metric measures the percentage of visitors who take a desired action, such as making a purchase or filling out a form. By tracking the conversion rate, you can assess the effectiveness of your UI/UX design in driving user engagement and conversions.
Heatmaps:
Heatmaps visually represent user behavior, showing you which areas of your website receive the most attention and interaction. By analyzing heatmaps, you can identify popular sections and optimize less-engaging areas.
User feedback:
In addition to quantitative metrics, it’s crucial to gather qualitative feedback from your users. Conducting surveys or collecting user feedback through forms or chatbots can provide valuable insights into user preferences and pain points.
Putting It All Together:
Measuring UI/UX success is an ongoing process that requires continuous monitoring and analysis. By leveraging analytics and metrics, you can gain a deeper understanding of how users interact with your WordPress website and make data-driven decisions to enhance the UI/UX. Remember to regularly review and assess the metrics that matter most to your goals and target audience.
In conclusion, enhancing the UI/UX of your WordPress website is crucial for attracting and retaining visitors. By measuring UI/UX success through analytics and metrics, you can identify areas for improvement, optimize conversions, and stay competitive in the ever-changing digital landscape. So, take the time to measure, analyze, and enhance your UI/UX design – your users will thank you for it!
Stay tuned for more insights on how to improve your website’s UI/UX and make the most out of your WordPress experience.
